Custom Blocks
 Processing Request
Processing Request
Custom Blocks are blocks of content created to add to landing page panels. These blocks can be tailored to include: HTML Code, video, images, text, and third-party Javascript widgets.

- Navigate to the Custom Blocks Tile (Dashboard > Custom Blocks).
- Click the ADD NEW button.
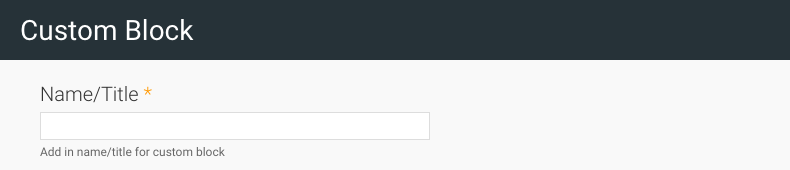
- Add a title to describe your custom block.

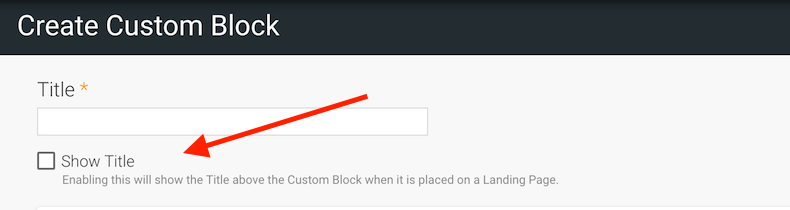
- Check the Show Title box if you want to display the title above your custom block.

- In the Advanced Section paste (or write) JavaScript Code.
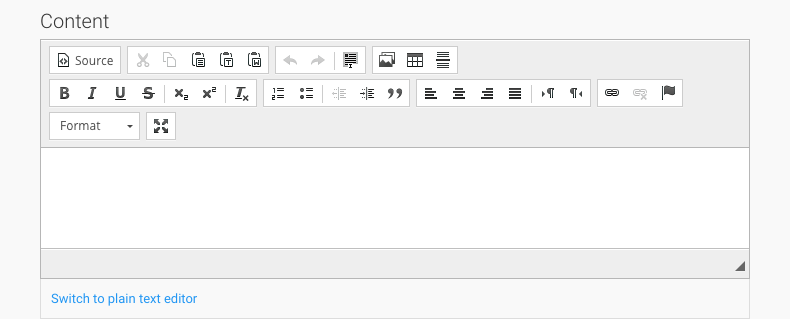
- Add any other custom content using the WYSIWYG Editor.

- Select your text format from the drop-down list. We recommend Full HTML.
- Review the Revision Information, URL path settings, content protection, authoring information and publishing options.
- Click the SAVE button.
TIP: It can be helpful to consider whether your custom block is likely to be added to a full or half-width panel on a landing page. For Example, a custom block that will be added to a side panel on a landing page should be laid out to take advantage of vertical space. A custom block that will be added to a top or bottom panel on a landing page should be designed to accommodate both a full-width horizontal layout on a desktop, as well as a stacked, vertical layout in responsive mode (the display on other devices such as tablets or cellphones).
NOTE: Instructions on how to add the custom block to a Landing Page can be found on the Landing Page Research Guide.
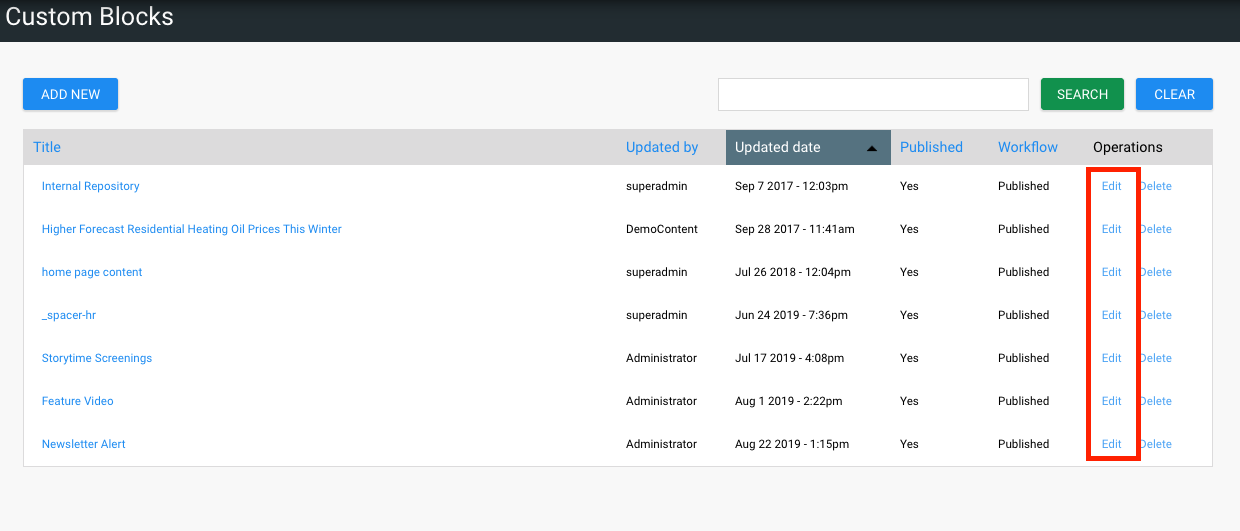
- Navigate to the Custom Blocks Tile (Dashboard > Custom Blocks).
- From the list of Custom Blocks, locate the Custom Block you want to edit.
- Click the Edit link in the operations column.

- Make any modifications to the existing callout
- Click the SAVE button to apply your edits.
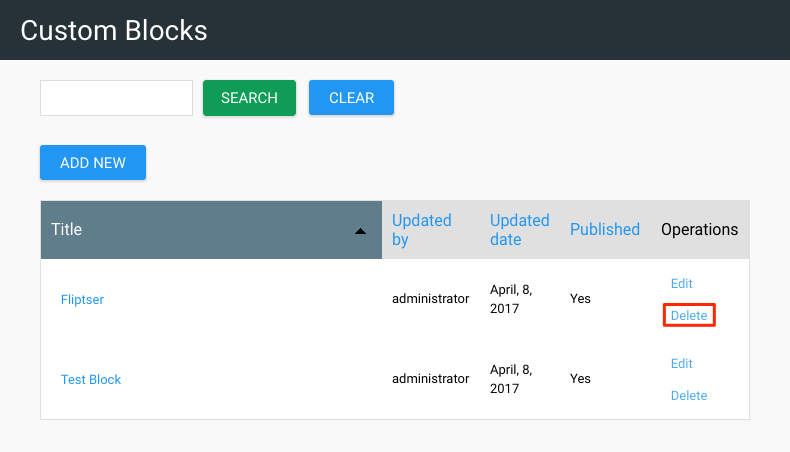
- Navigate to the Callouts Tile (Dashboard > Custom Blocks).
- From the list of Custom Blocks, locate the Custom Block you want to delete.

- Click the Delete link in the operations column.
- A warning that this action cannot be undone will appear.
- Click the DELETE button to confirm; or
- Click the CANCEL button to return to the Custom Block tile without deleting the Entry.
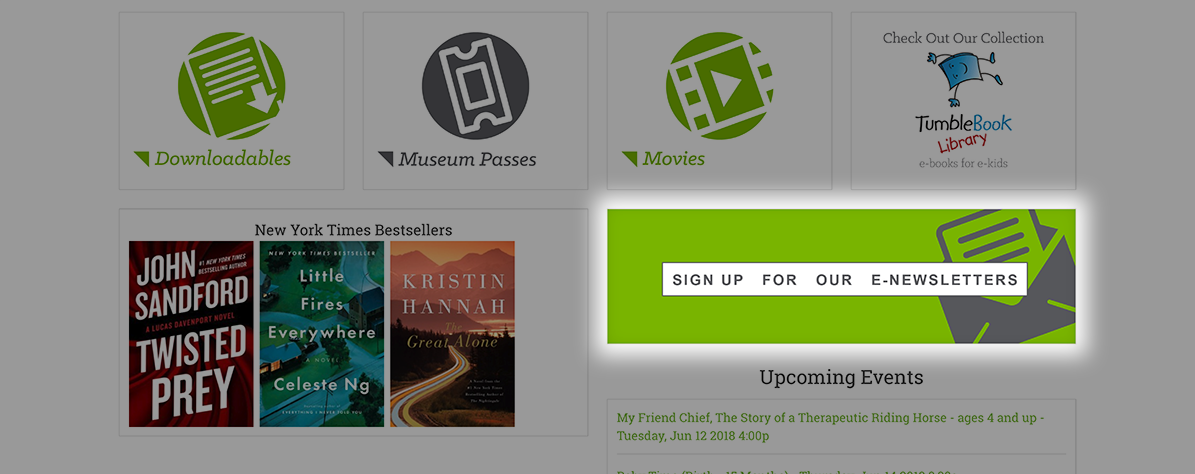
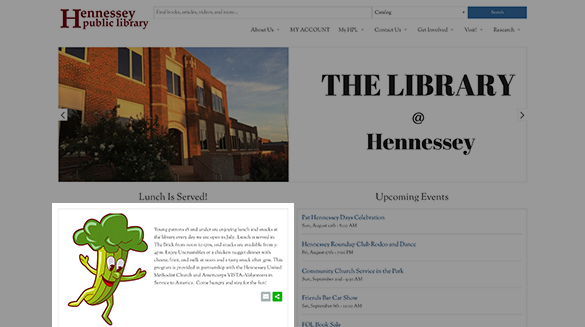
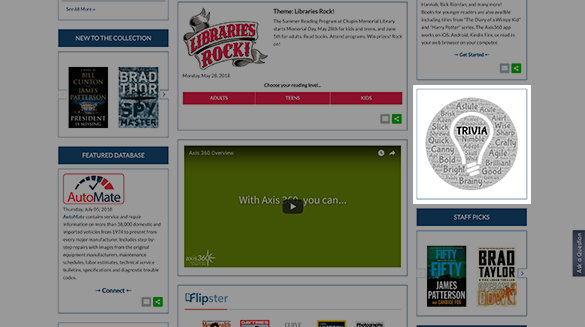
Custom Blocks with Images:

Hennessey Public Library (Library Cartoon)

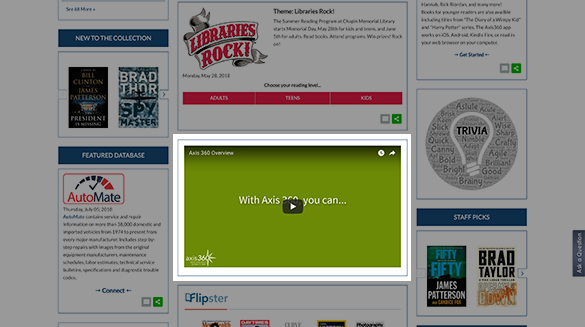
Chapin Memorial Library (Trivia Image)
Custom Blocks with Javascript Widgets:

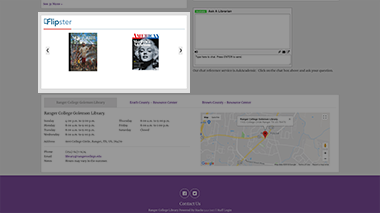
Ranger College (Flipster Widget)

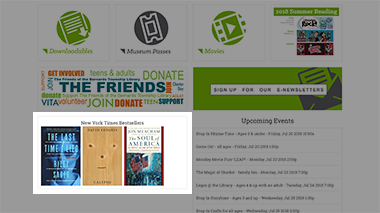
Bernards Township Public Library (Library Aware Book Jacket Widget (New York Times Bestsellers))

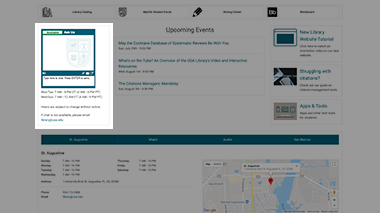
University of St. Augustine for Health Sciences - Library (Libraryh3lp Chat Widget)
Custom Blocks with Video:

Chapin Memorial Library ('Meet Libby' video)
Custom Blocks with Text:

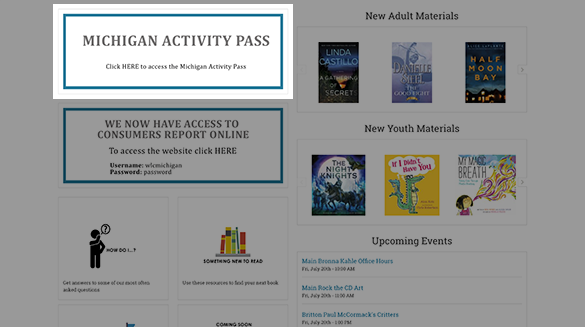
Lenawee District Library (Michigan Activity Pass)
