Callouts
Item request has been placed!
×
Item request cannot be made.
×
 Processing Request
Processing Request
What are Callouts?
Callouts are visual bookmarks that are displayed with a title, image, description and optional links. Callouts are displayed in a row on a landing page. Callouts can be used to highlight programs, sections of your website, or a set of services. Each row of callouts may consist of up to 4 boxes. The number of Callouts and theme selected will determine how the row of callouts are displayed on the landing page.
From the Callouts tile you can:
-
Create new Callouts.
-
Edit or delete existing Callouts.
-
Search for existing Callouts.
-
Navigate to an existing Callout’s front-end view.
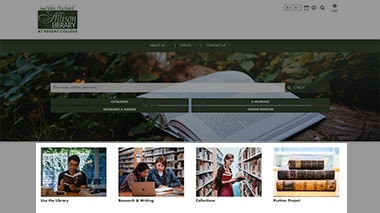
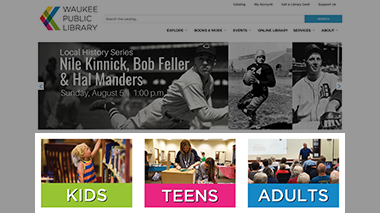
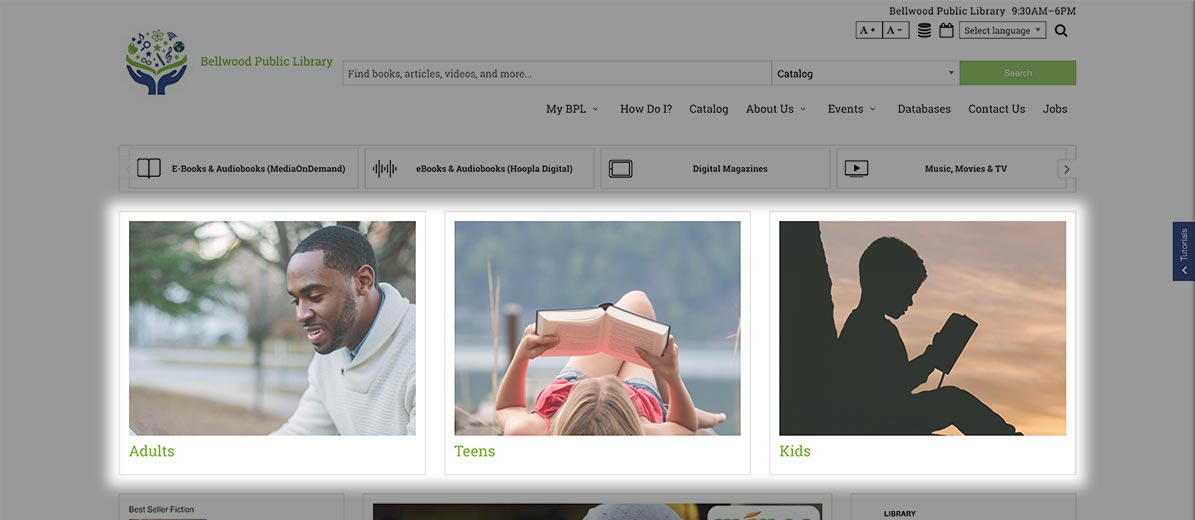
Three Callouts on a Landing Page

Configure Callouts
Before importing or creating new Callouts, we recommend you verify that settings for Callouts are correctly configured.
- Navigate to the Site Configuration tile (Dashboard > System Configuration).
- Click the Callouts Settings tab.
- Modify the settings for the following options as needed:
- Enable the 'read more' button for the Description.
- Enable the 'read more' button for Additional Links.
- Click the SAVE CONFIGURATION button.
Create a Row of Callouts
- Navigate to the Callouts Tile (Dashboard > Callouts).
- Click the ADD NEW button.
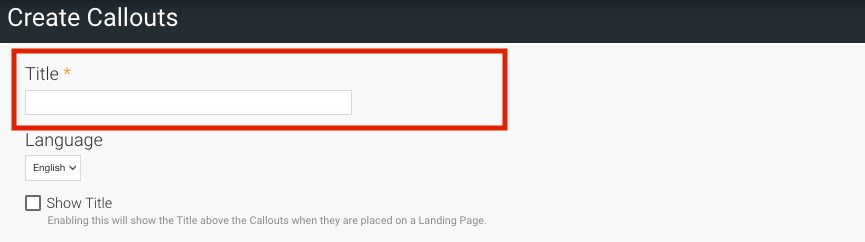
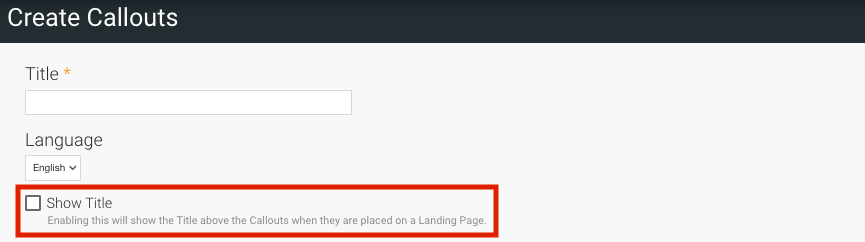
- Add a title to describe your row of Callouts.

- Check the Show Title box if you want to display the title above your callouts.

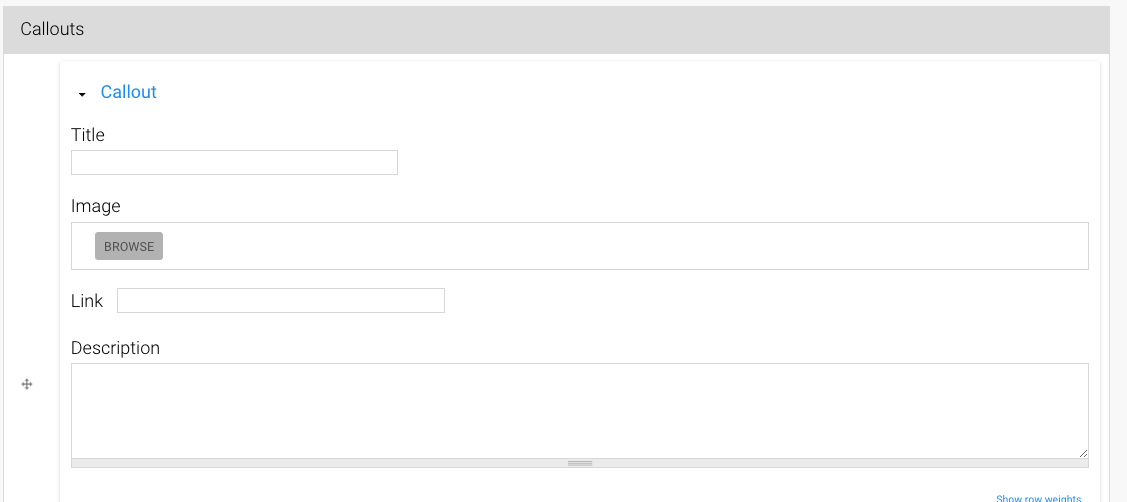
- In the Callouts section add a title, image (800x600 pixels, no larger than 2MB), description and URL link that users will be directed to when clicking.

- Additional Callouts can be added by clicking on the ADD ANOTHER ITEM button and repeating steps 5.
- Click SAVE.
Notes:
- You can create between two and four callouts per row. Changing the number of Callouts will change the way they are displayed within panels, depending on your theme.
- You can re-order Callouts by grabbing the drag icon to the left of the content panels and dragging and dropping your callouts until you achieve your preferred order.
Edit a Row of Callouts
- Navigate to the Callouts Tile (Dashboard > Callouts).
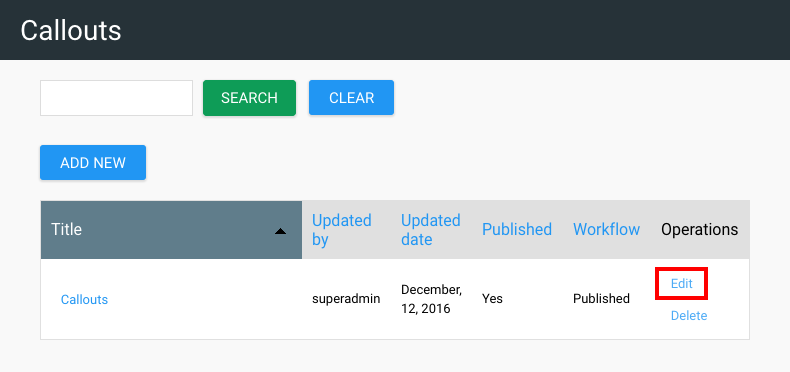
- From the list of Callouts, locate the callout you want to edit.
- Click the Edit link in the operations column.

- Make any modifications to the existing callout
- Click the SAVE button to apply your edits.
Delete a Row of Callouts
- Navigate to the Callouts Tile (Dashboard > Callouts).
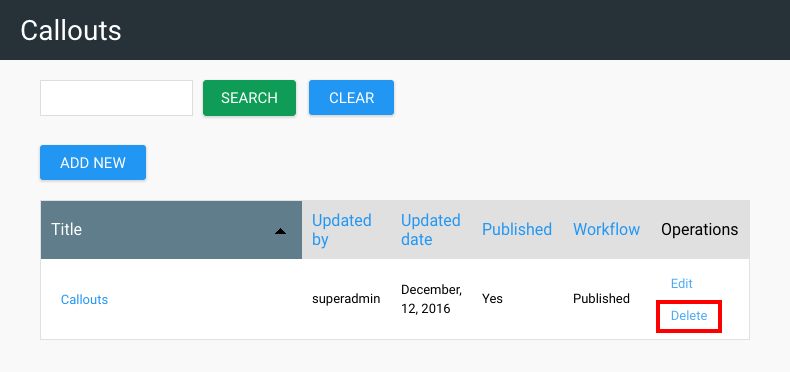
- From the list of Callouts, locate the callout you want to delete.
- Click the Delete link in the operations column.

- A warning that this action cannot be undone will appear.
- Click the DELETE button to confirm; or
- Click the CANCEL button to return to the Index Entries without deleting the Entry.
Callouts Video
Examples
Check out how the Stacks Community is using Callouts: