Easy Forms
 Processing Request
Processing Request
Easy Forms is a tool to create surveys and polls with ease, display them on your website, and manage the results with a robust toolset.
- Navigate to the Easy Forms tile on your dashboard
- Click the ADD NEW button
- Add a Title for the form
- Include any content that will be displayed (will appear before the specific fields in the form) using the ’Body’ editor
-
Example: A description of the form or instructions for use
-

5. Click the SAVE button to save edits made and to begin adding form elements
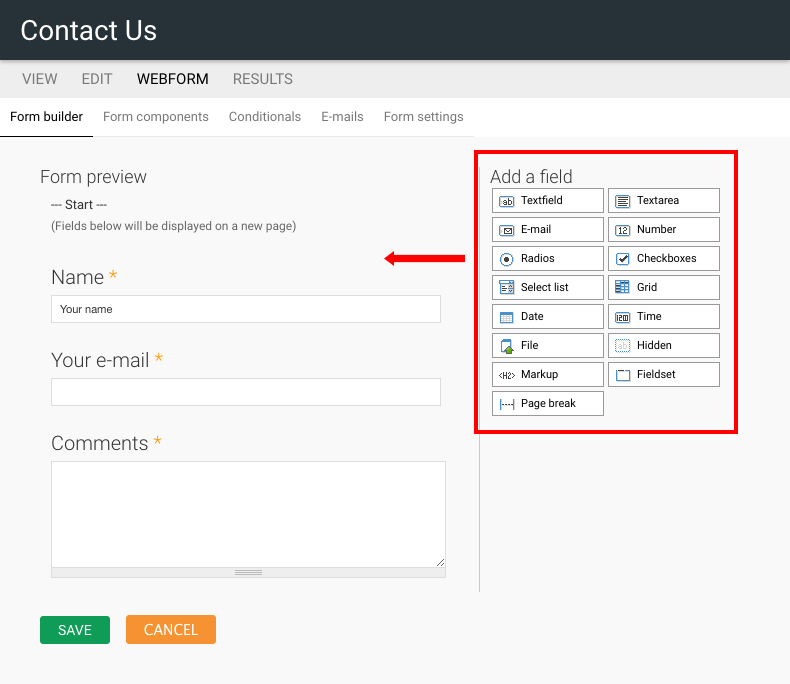
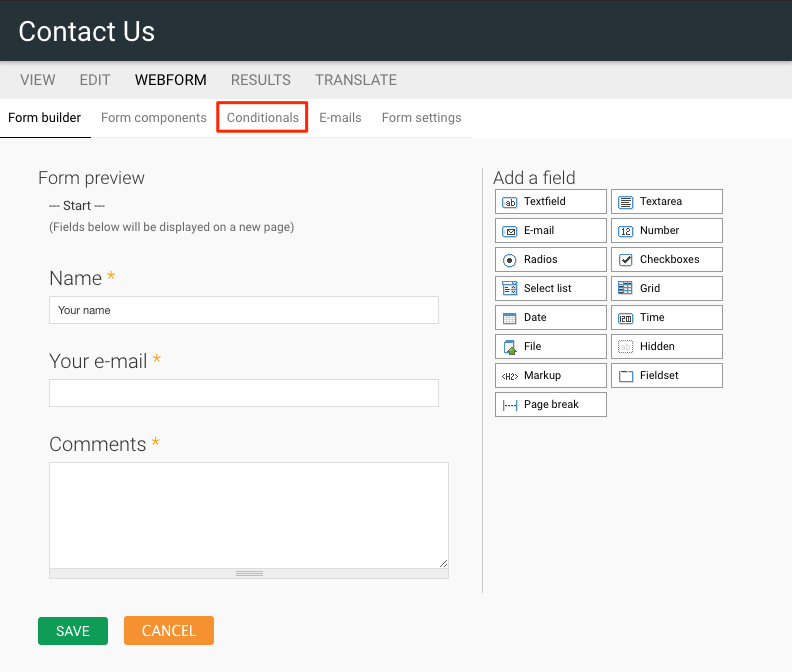
6. Click on the field type from the list of options under "Add a Field"
Note: You can re-arrange the order of fields from the Form Preview section
-
Fields can be reordered by dragging them upwards or downwards within the Form preview window

7. Click on each field within the Form Preview section to modify the properties of each added field.
8. Once all your fields have been added, click the SAVE button.
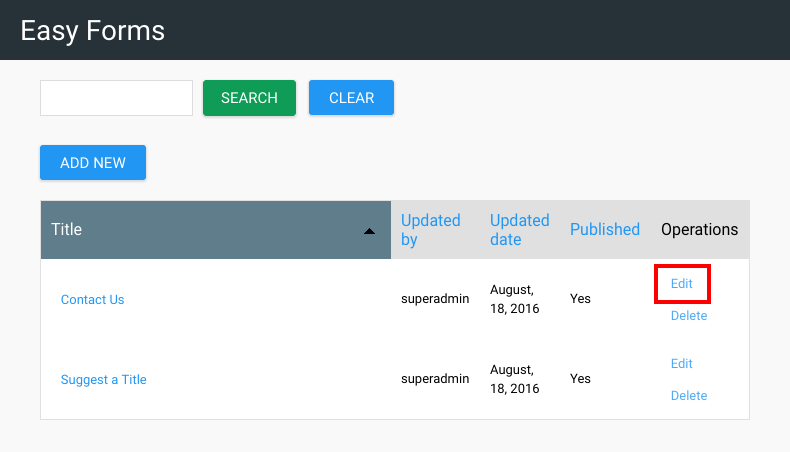
- Navigate to the Easy Forms tile on your dashboard
- Click Edit to the right of the Easy Form that you want to edit

3. Make any changes to the Easy Form
4. Click 'SAVE' to apply your edits
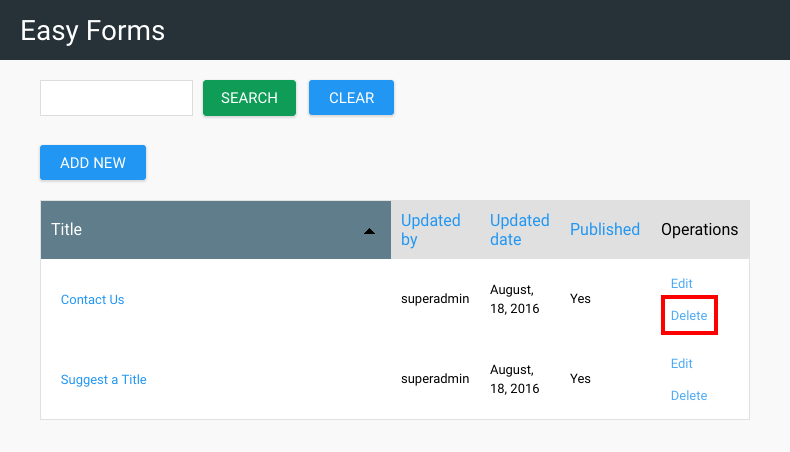
- Navigate to the Easy Forms tile on your dashboard
- Click Delete to the right of the Easy Form you want to delete
- Click 'DELETE' again to confirm the removal of this Easy Form

- Navigate to the Easy Forms tile on your dashboard
- Select the Form you wish to work with
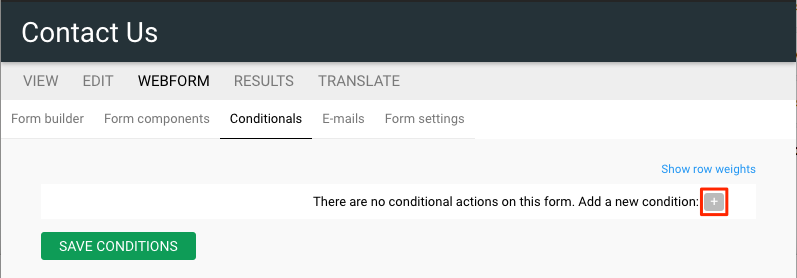
- Click the Conditionals under WEBFORM

4. Click 'Add a new Condition' button

5. Define an 'If <> then' statement based on the fields you have added in WEBFORM
6. Click 'Save Conditions'
- Navigate to the Easy Forms tile on your dashboard
- Click the Edit link for the form you wish to work with from the list
- Click on 'WEBFORM' in the Menu
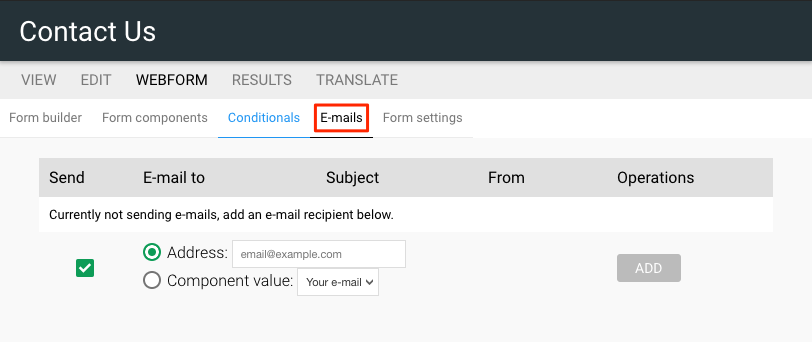
- Click 'E-Mails'

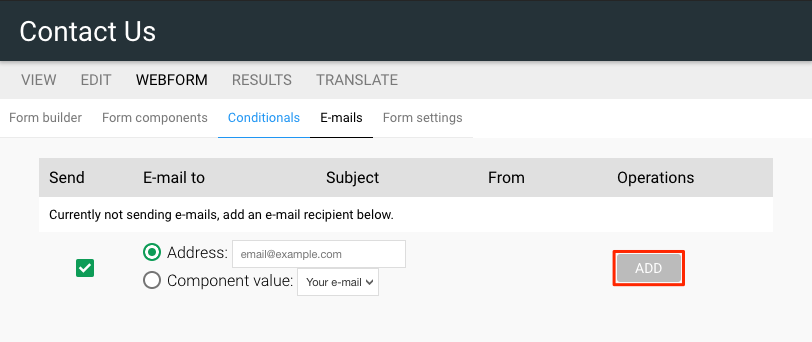
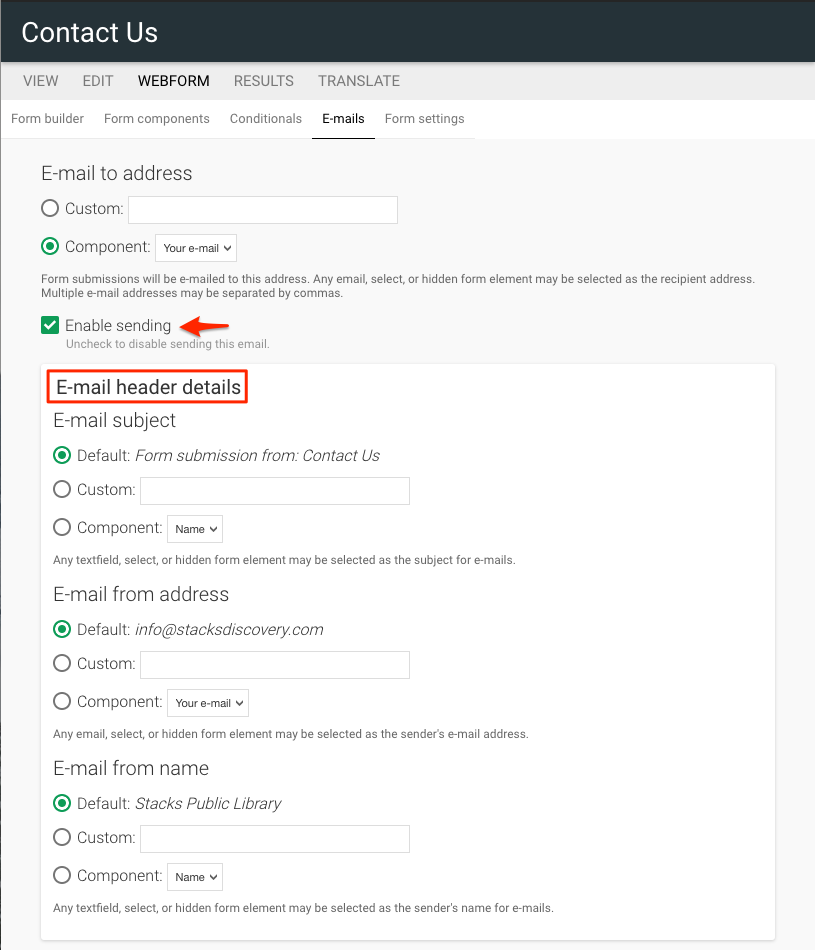
4. Type the desired email address or select a component value based on the fields you have added in 'Form Components'
5. Click the ADD button

6. If you want these emails to start sending the next time a response is submitted, ensure the 'Enable sending' box is checked
7. Adjust the email header details as desired

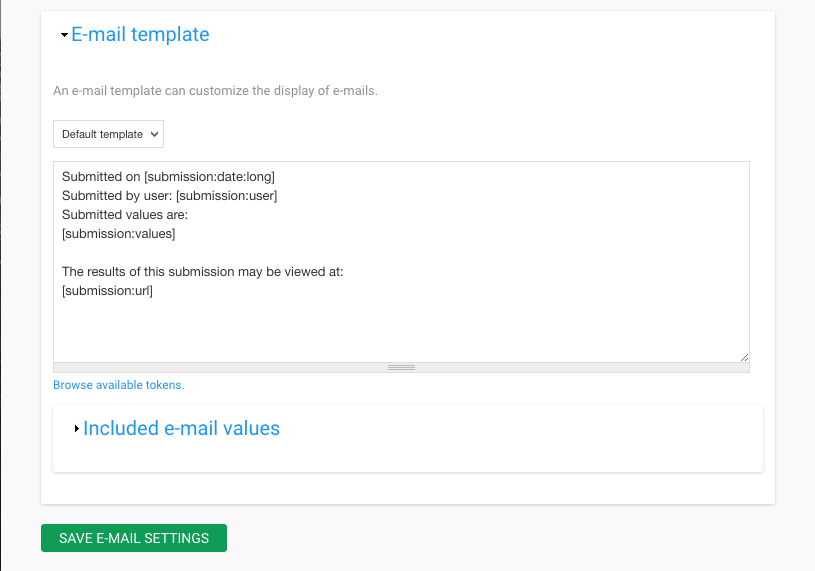
8. Adjust the body of the email template as desired

9. Choose what form field values to include automatically in the email
10. Click the SAVE E-MAIL SETTINGS button to save changes made.
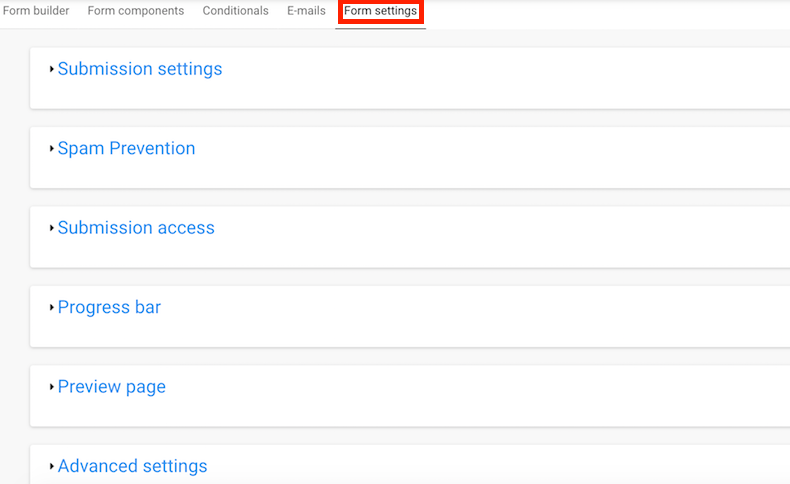
Open the previously created and saved Easy Form that you would like to work with. Choosing the 'Form Settings' tab will give you options to configure:

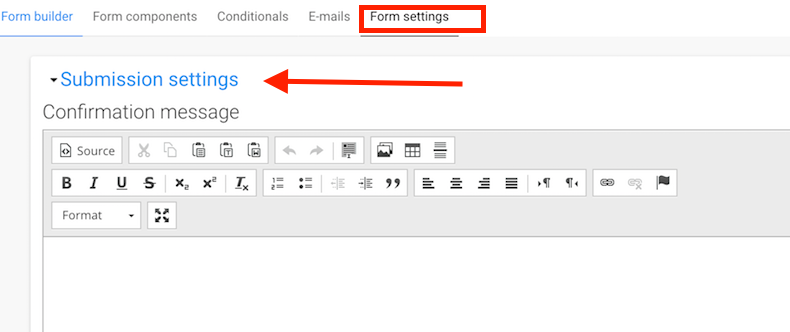
- Click to open the 'Submission Settings' tab
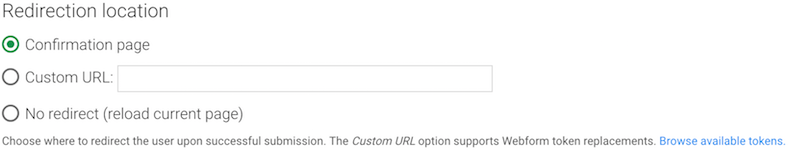
- Confirmation Message: Use the WYSIWYG editor to add a message to be shown upon successful submission of your form. If the redirection location is set to 'the Confirmation page' it will be shown on its own page, otherwise, this displays as a message.

- Redirect Location: Choose here where the user will be redirected on completing of the form. You can choose the confirmation page, a custom URL, or no redirect, which will reload the current page.

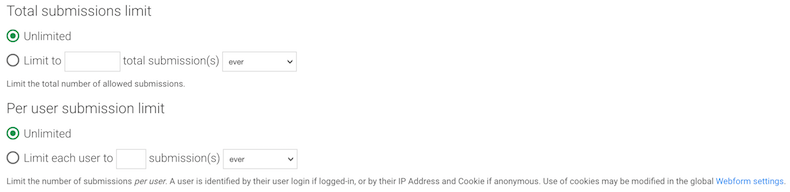
- Submission Limits: This is where you can limit the number of submissions of your form. You can choose to have an unlimited form, a form limited by the number of submissions, or a form that limits the number of forms per user. A user is identified by their user login if logged-in, or by their IP Address and Cookie if anonymous.

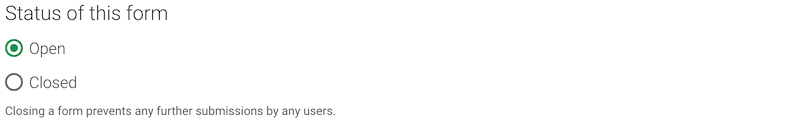
- Status of this Form: This allows you to open or close the form. Closing a form prevents any further submissions by any users.

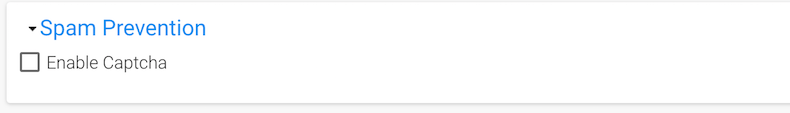
- Select 'Spam Prevention' to open the tab.
- Spam Prevention: This tab allows you to enable a Captcha Spam prevention tool. To read more about Spam Prevention and Captcha, refer to the Stacks User Manual article Anti-Spam. Click to enable this tool.

- Select 'Submission Access' to open the tab.
- Submission Access: This tab allows you to choose which user roles can submit this form. It does not prevent access to the webform page but prevents certain users from submitting this form. Choose roles such as 'Anonymous User' and 'Authenticated User' and more.
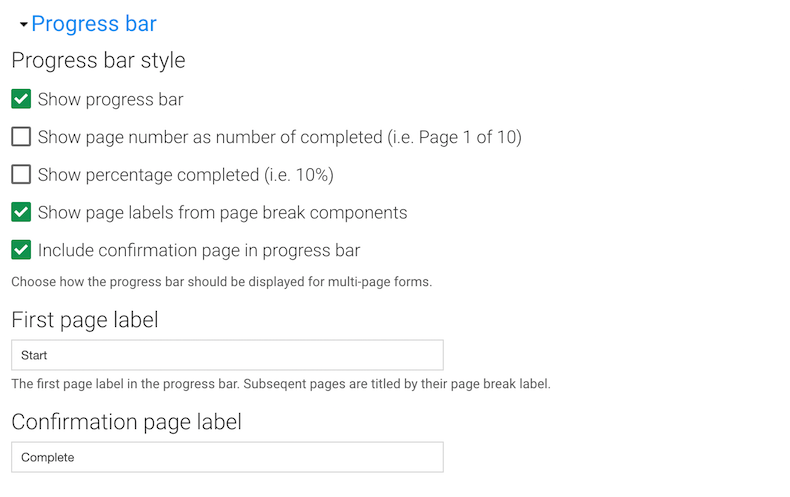
- Select 'Progress Bar' to open the tab.
- Progress Bar: This tab allows you to enable the progress bar and configure the style of the progress bar. You have options here to choose how the progress bar should be displayed for multi-page forms.
- To disable the Progress Bar, uncheck 'Show progress Bar.' Click 'Save Configuration.'

- Select 'Preview Page' to open the tab and view the options.
- Preview Page: This tab allows you to add a preview page for the user to view the form before submitting the form. Click to enable.

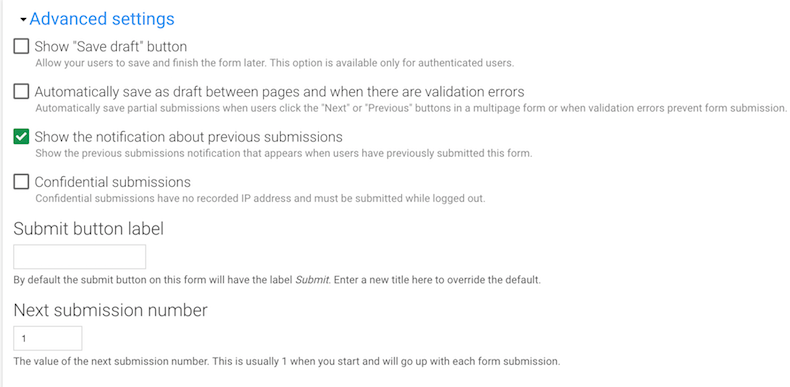
- Click to open the 'Advanced Settings' tab.
- Advanced Settings: With Advanced Settings, you can add a 'save draft' option for your users, enable an automatic save for partial submissions, enable show the previous submissions notification when the user has previously submitted this form, and allow confidential submissions.
- You can also configure the label on the submission button and configure the form submission numbering.

Always Click 'Save Configuration' once you have selected your options.
Check out how the Stacks Community is using Easy Forms:
- Charleston County Public Library (Books by Mail Application)
- Chapin Memorial Library (Request a Purchase)
- Wilson College Library (Course Reserve Request Form)
The Analysis dashboard provides information specific to fields chosen by the administrator, including:
- Counts of how many submissions contained a blank field.
- Counts of how many submissions contained user entries.
- Counts of how many submissions had selected a specific value.
- Average length of user entries in a field.
To access the Analysis page for an Easy form:
- Navigate to the Easy Form tile.
- Click the edit link in the operations column for the desired easy form.
- Choose Results from the top menu.
- Click Analysis in the secondary menu.
Add or Modify Analysis Components:
Determine which fields will appear in the analysis report by modifying the selections in the Add analysis components section and clicking the Update Analysis Display button to update the report based on the field selection.
Notes:
- Each field with a checkmark will appear in the report.
- Each field without a checkmark will not appear in the report.
Administrators can download submission data in Microsoft Excel or delimited text. This functionality is useful when administrators need to review large sets of data or are looking for a method to print or store submission data outside of Stacks.
Access the Download Page for an Easy Form
- Navigate to the Easy Form tile.
- Click the edit link in the operations column for the desired easy form.
- Choose Results from the top menu.
- Click Download in the secondary menu.
Configure the Export Options
1. Select an Export format, choosing from:
- Microsoft Excel – for a standard excel format (.xlsx); or
- Delimited text – for a comma separated (.csv) or tab separated (.tsv) format
2. If Delimited text is chosen for the export format, administrators must identify what delimiter will be used from the Delimited text format drop-down list.
- A tab separated value (.tsv) file will be generated if tab is chosen; and
- A comma separated value (.csv) file will be generated if any other option is chosen.
3. Choose the Column header format
- None – Columns do not include the field label in the first row
- Label – The first row contains the field names for each column.
- Form Key – The first row will contain the machine name or form key for fields instead of the field label. Form keys can be edited in properties of each field while on the form builder or form components page.
4. Select List Options to identify how list the submissions for select fields should be handled in the export file
- Separate – This will set each selection item as it’s own column and selection will be indicated as an X. This method is more suitable for building reports and graphs.
- Compact – This will set a Select field as a single column with each item appearing with a comma as the delimiter.
- Included Export Components allow administrators to select the fields that will be part of the export. Choose the option Include all components to have all fields included in the export, or check only the desired fields for the export.
5. Download Range Options – Narrow the export file based on one of the following rules.
- Allow all submissions.
- Only new submissions since the last download.
- Only the latest desired number of submissions.
- Submissions based by number from – administrators provide the from/to numbers.
- Submissions based on date range – administrators provide the from/to dates.
6. Click the Download button to export a file.
