Footer
Item request has been placed!
×
Item request cannot be made.
×
 Processing Request
Processing Request
What is a Footer?
The Footer is the bottom section of your homepage. Configure the footer of your homepage with your contact information, favorite social media accounts, shareable widgets, and custom content.
Footer

Footer

Add Contact Information
- Navigate to the System Configuration tile on your dashboard
- Open the Footer tile
- Provide a title for the block which will contain your organization’s contact info
- For Example, “Contact Us”, “Quick Connect”, “Important Contacts”, etc.
4. Provide your organization’s e-mail address
5. Optional Provide any of the following which may be relevant
- Staff Directory URL
- Directions URL
- Dropbox Locations URL
- Phone #
- Phone # (Alternate)
- Fax #
- Newsletter URL
6. Click SAVE CONFIGURATION to add your social media links to the footer of your Stacks site
Add Social Media Information
- Navigate to the Systems Configuration tile on your dashboard
- Open the Footer tile
- Provide a title for the block which will contain your organization’s social media information
-
Example “Social Media”, “Connect with Us”, “Social”, etc.
-
-
Optional Provide any of the following which may be relevant
-
Mobile TXT URL
-
Twitter URL
-
Facebook URL
-
YouTube URL
-
Google+ URL
-
Instagram URL
-
LinkedIn URL
-
Pinterest URL
-
Tumblr URL
-
- Click SAVE CONFIGURATION to add your contact information and/or social media links to the footer of your Stacks site
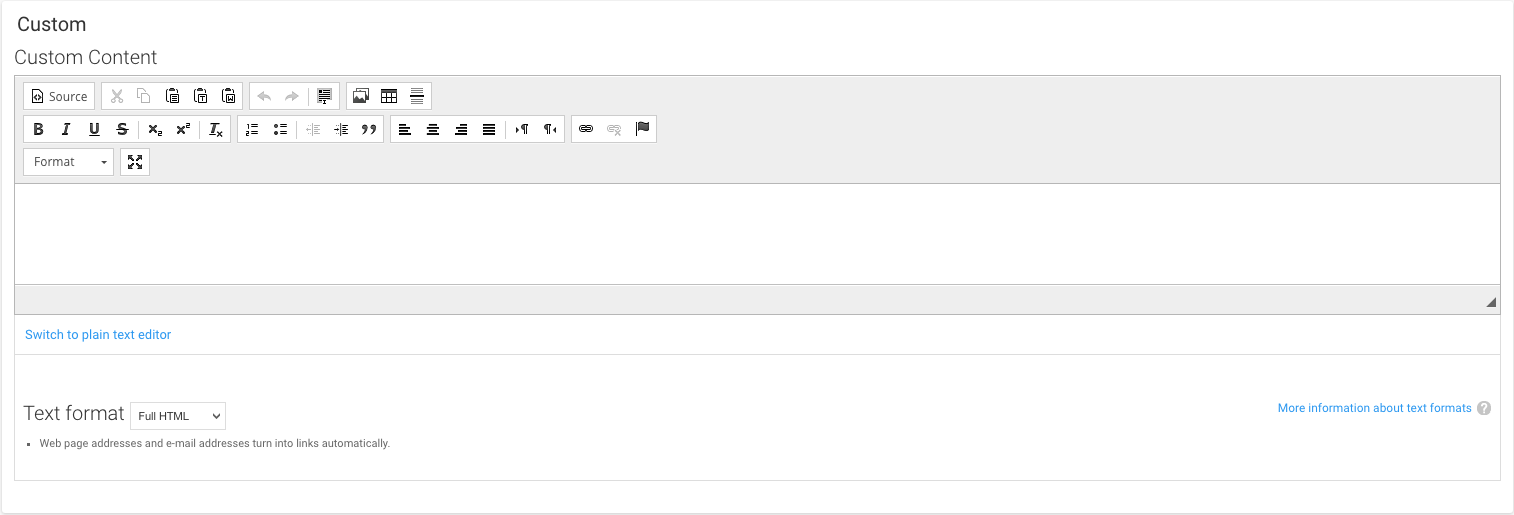
Add Custom Content
- Navigate to the Systems Configuration tile on your dashboard
- Open the Footer tile
- Add custom content to the footer using a full WYSIWYG editor. Add text, images, video etc.
- Click "Save Configuration" to save your changes

Watch a Video
