WYSIWYG Editor
 Processing Request
Processing Request
WYSIWYG (pronounced wiz-ee-wig) is an acronym for “What You See Is What You Get.”
A WYSIWYG editor is a content creation tool that allows the author to see how the content will look while it is being created in terms of images, fonts, spacing, and text blocks. The WYSIWYG editor conceals the descriptive codes (markup language) so that the author can focus on editing content in a view very similar to how it will be displayed in it’s published form. If the author wants to view the code, the ‘Source’ button will display the code or markup in the editor.
The Stacks WYSIWYG editor appears in many of the stacks features and tools such as Pages, Collections, Databases, Directory Listings, Easy Forms, New Articles, and more.
How to Use the WYSIWYG Editor:
-
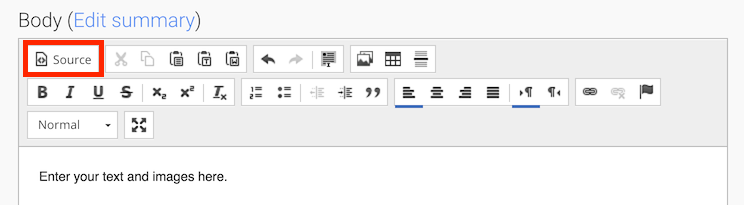
The WYSIWYG editor is an open blank field where the author can create content with several icons, tools, and buttons listed above it.
-
Hover over each of the buttons in the menu to view a description of what each button does.

-
Place your cursor in the blank field to begin creating content.

- You can type your content here, format your text, and add images, tables, and links. See the menu at the left to see specific instructions.
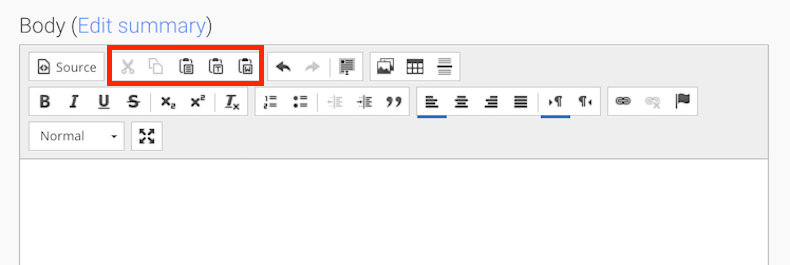
There are several Copy and Paste buttons to be aware of:

- Use the 'scissors' Cut button to cut content
- Use the 'paper' Copy button to copy content
- Use the 'W' Paste button to paste content from Word Documents
- Use the 'T' Paste button to paste content as Plain Text
Note: Using these paste buttons allows you to copy text from Word documents, or other documents or websites and paste them here stripped of all excess coding that could cause the text to display incorrectly.
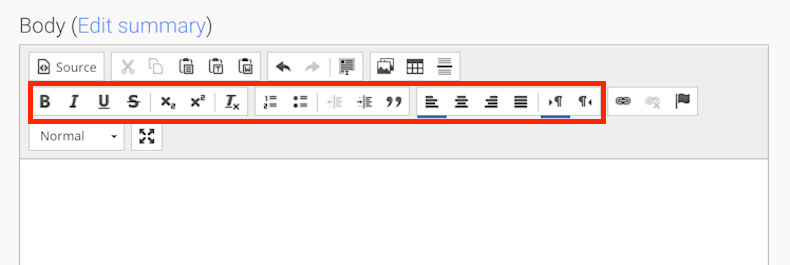
- Format your text by using the buttons above the blank field in the WYSIWYG editor.

- Use the Editing Tools:
- Use the 'B' button to Bold your text
- Use the 'I' button to Italicize your text
- Use the 'U' button to Underline your text
- Use the Number button to create a numbered list - note that you can restart the numbering at any point by right-clicking on your mouse beside the number to see the Numbered List Properties menu.
- Use the Bullet button to create a bulleted list
- The lined buttons are used to align your text to the left, center, right, or justified alignment
- Use the paragraph button to change the direction of your text from left to right or right to left

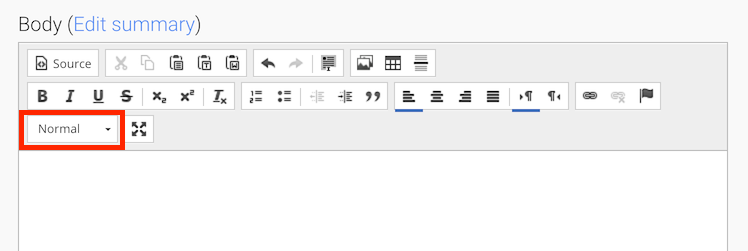
- Use the Paragraph Format drop-down menu to format your text into various headings, paragraph text, and more
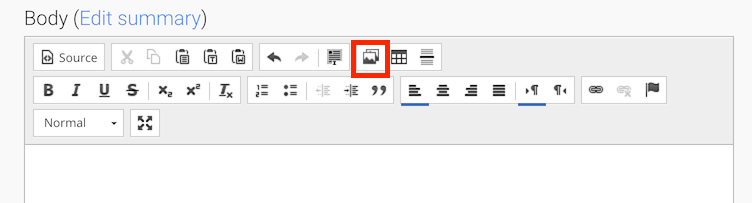
- To add images or Files in your WYSIWYG editor, click on the 'Add Media' button

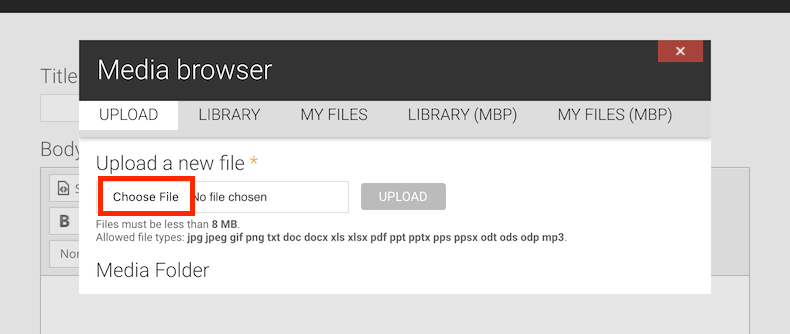
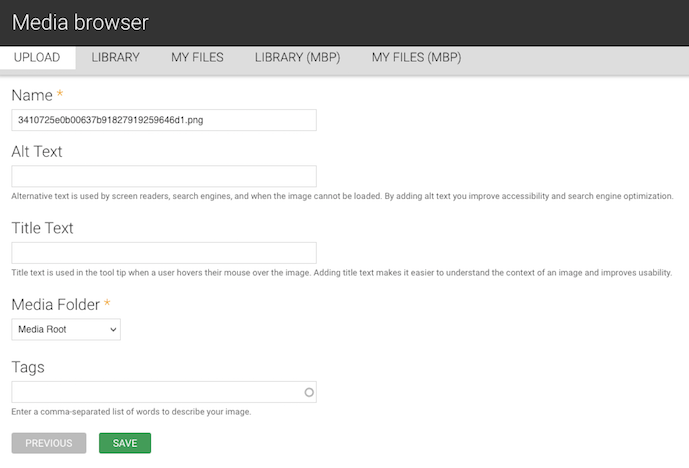
- The 'Add Media' button will open a window to the "Media Browser" that will allow you to choose a file to add to your creative work

- Click on 'Choose File" to select a file from your computer or drive
- Click "Upload" to add the file
- Option: Choose a Media Folder to store your image or file
- Click 'Next'

- Optional:
- Add Alternative Text (Alt text) which will display if the image cannot be loaded and is also used by screen readers and search engines
- Add title text - this will display when the user hovers over the image with their mouse.
- Add tags to describe the image here
- Click 'Save' and see your image or file appear in the content field of the WYSIWYG editor

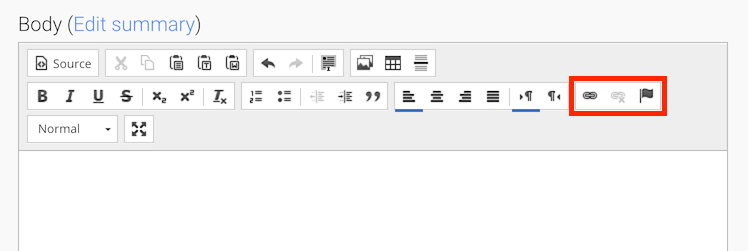
- To add a link to your page, highlight the word in your text that you would like to use as your link.
- Click on the link button

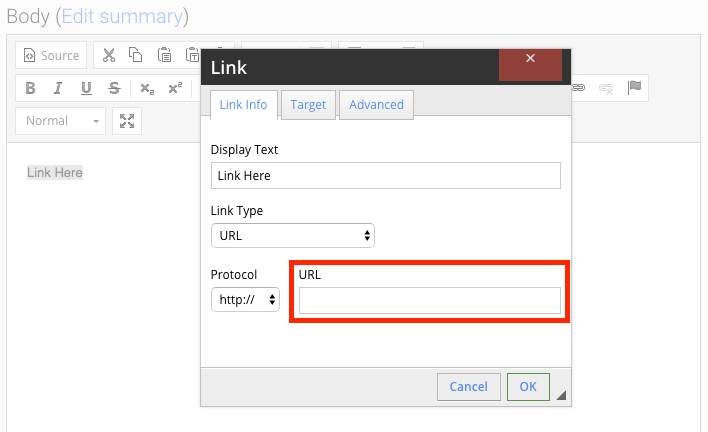
- The link window will open and you can add the URL (the web address where you want the link to go)
- The Anchor button allows you to create a sort of bookmark on the page with a text link or image. This anchor allows you to link from elsewhere to a specific point on this page. For example, if you had an agenda or table of contents at the top a page, you could make each item in the table of contents or agenda link directly to the specific paragraph it refers to.
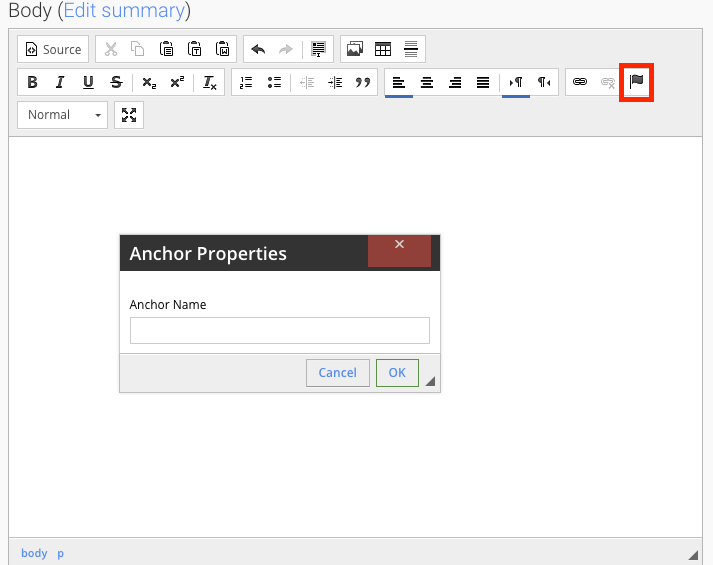
- To add an anchor to your page, first, place your cursor on the page where you would like to insert the anchor.
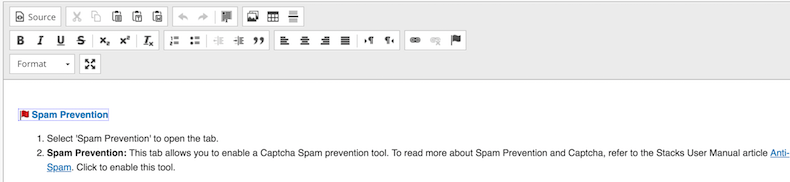
- Click the anchor button - it looks like a flag.

- Enter a name for the anchor and click 'OK'
- You will see a red flag appear

- Now select the text that you want to link to that anchor. Highlight the words that will form your link.
- Click on the 'link' button
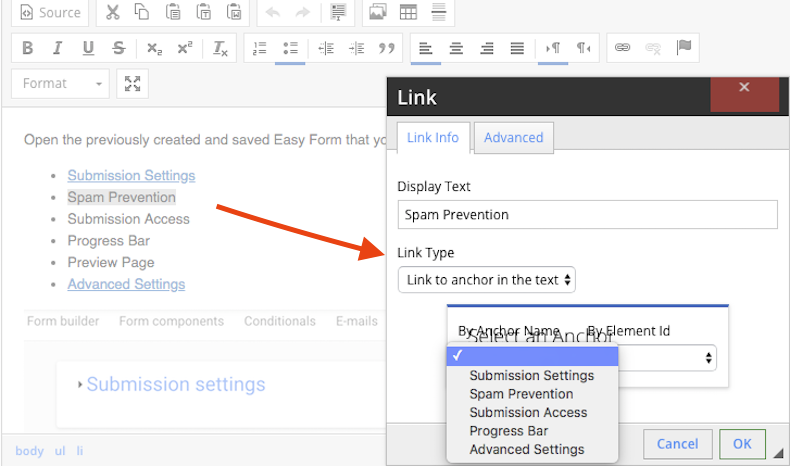
- Change the 'link type' to 'Link to anchor in the text'
- Select the correct anchor from the drop down list and click ok

- Click 'Save Configuration'
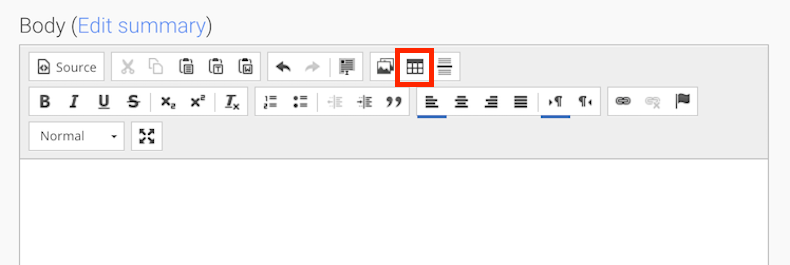
- To add a table, click on the Table button

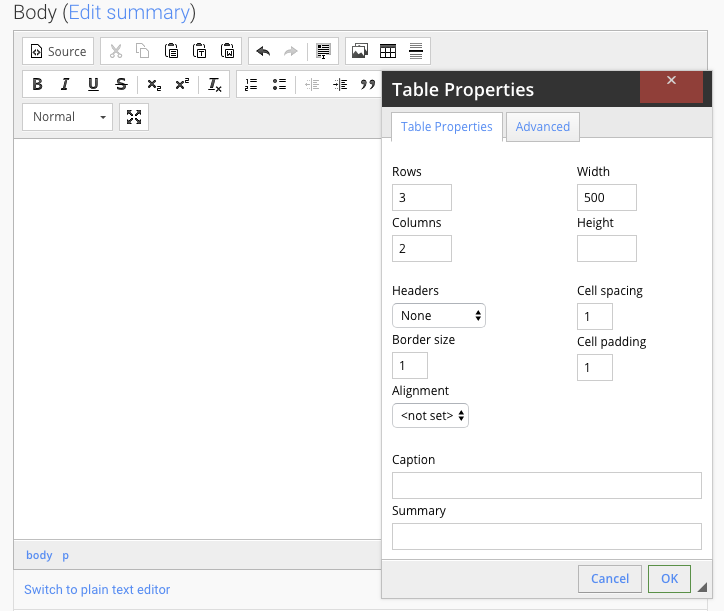
- The Table Properties window will open
- Select the number of columns and rows you want

- Click 'Ok" to see your table added
The WYSIWYG editor conceals the descriptive codes (markup language) so that the author can focus on editing content in a view very similar to how it will be displayed in it’s published form. If the author wants to view the code, the ‘Source’ button will display the code or markup in the editor.
- To view the code, click on the 'Source' button

- You can now see a view of your content including the markup code. Note the blue line under the 'Source' button to indicate that the ''Source' view is now displayed.