Google Maps
 Processing Request
Processing Request
Google Maps can be integrated with your Stacks website to show an interactive map of your organization's location.
To allow Google Maps to synch with Stacks, you will need to have a Google Places API enabled as well as a Google Business listing.
Google Places is a service provided by Google free of cost. Learn more about Google Places Usage Limits and Billing.
Note:
- You will need to verify your Google Business account prior to using its API key. As this is done by mail, it's important to take that delay into account.
- You are now able to use one (1) API key for both Google services, Google Places and Google Maps as long as they are both enabled in your Google cloud console.
-
Navigate to the Integrations tile on your dashboard
-
Open the Google Places tile
-
Enter your Google Maps Javascript API key in the appropriate fields below.

Click 'SAVE CONFIGURATION'
-
If Google Maps integration is correctly configured, the maps associated with ‘Locations & Hours’ should now be enabled.
Another option for presenting a Google Map in your location block on your homepage is to Embed a Google Map.
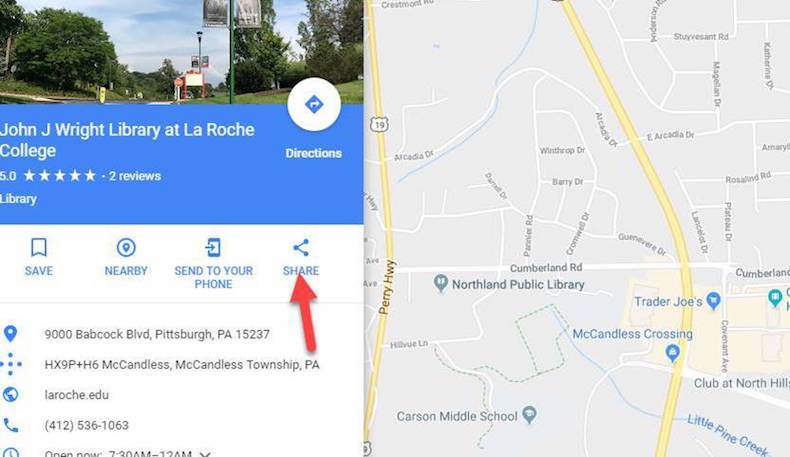
- Go to Google Maps and find your location, select your address by clicking on the map
- Open the menu by clicking on the menu icon (hamburger)

- Click on 'Share or Embed Map'

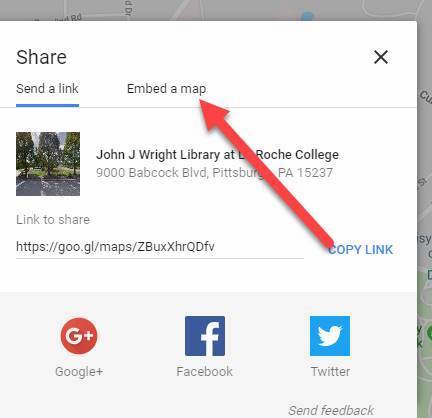
- Select 'Embed a Map'

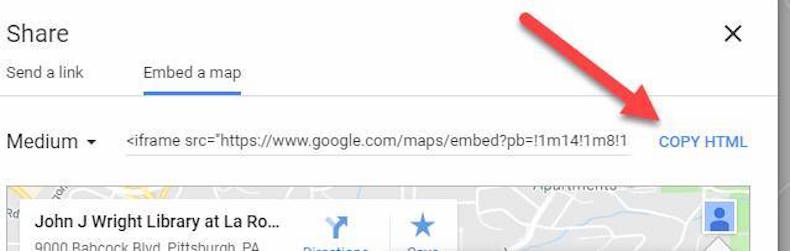
- Copy the html code
- Navigate to your Stacks Dashboard
- Open the 'Location & Hours' tile
- Select one of your locations, click on 'edit'
- Paste the code in the 'Google Maps Embed Code' text field

- Repeat this process for each of your locations
- Open the 'Integrations' tile on your Stacks Dashboard
- Select the 'Google Places' tile

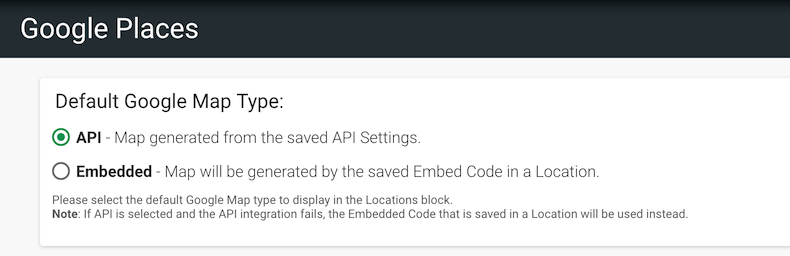
- Choose which maps option you would like to use: API or Embedded
- Click 'Save Configuration'
- Note: If you have reached the limit on the API usage, your Stacks site will default to the Embedded Map. If the Embedded Map is not configured, you will see a blank space where your map would normally display.
