Pages
 Processing Request
Processing Request
Create and manage simple pages that display information, media, images, and more. A Page is generally used for simple content containing text and images.
- Navigate to the Pages tile on your dashboard
- Click ADD NEW
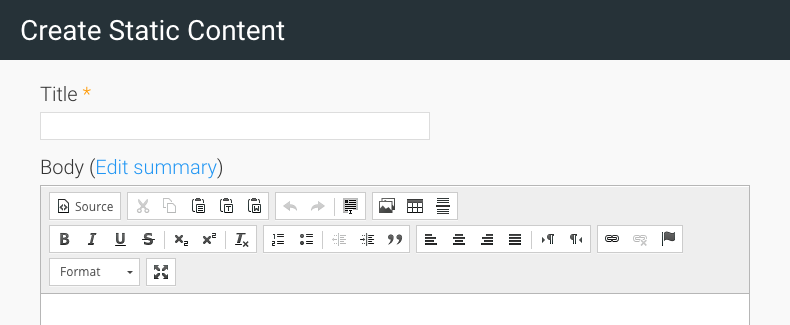
- Enter the title for your Page
- It’s important to choose a short, descriptive title that your users will recognize
-
Use the WYSIWYG editor to add the basic content that will appear on the page
-
This editor includes options to add text, links, and images, with tools to format those items
-
- Optional Create a summary that describes your Page
-
If you choose not to edit the summary, Stacks will use the first bit of text displayed as the default
-

6. Click SAVE to create the standalone Page
- Navigate to the Pages tile on your dashboard
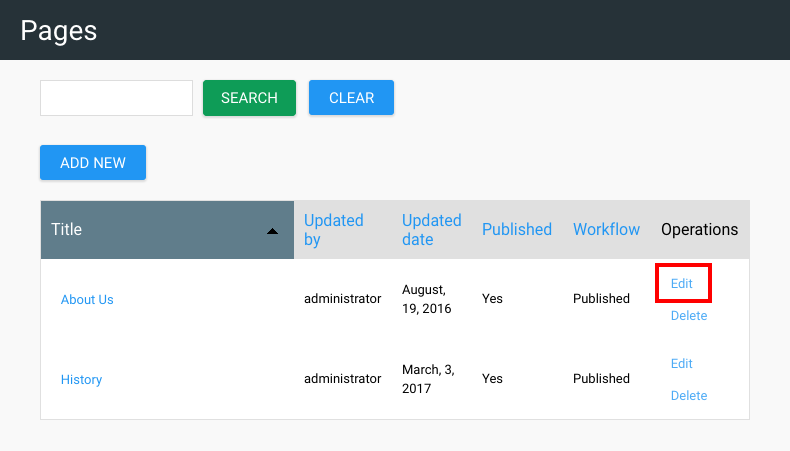
- Find the page you would like to edit from the list
- Click Edit to the right of the Page listing

4. Make any necessary changes to the Page
5. Click SAVE to apply any edits
- Navigate to the Pages tile on your dashboard
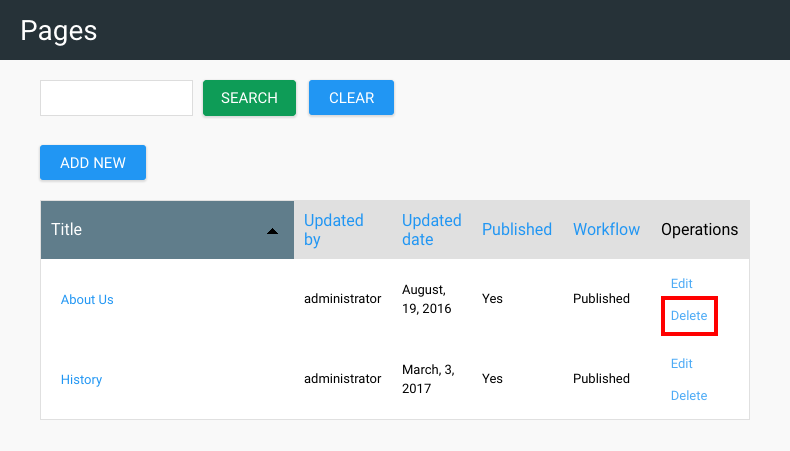
- Click Delete to the right of the Page listing
- Click DELETE to confirm the removal of this Page

You can also enable our comments feature, called Collaboration Tools, to allow your users to comment on your pages. Read more about how to configure comments.
Check out how the Stacks Community is using Pages:
