Theme
 Processing Request
Processing Request
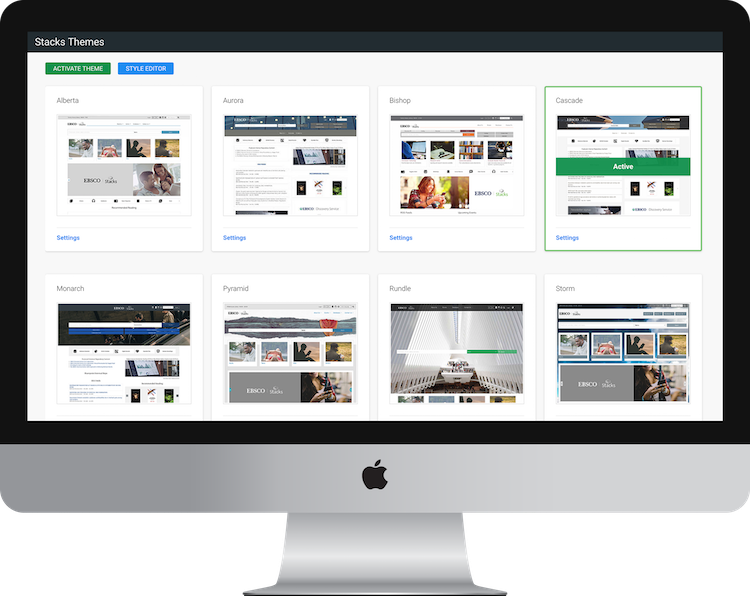
Choose from a number of specially designed theme templates and then decide on fonts, color palettes, background images, and more to create the look and feel you want for your Stacks website. The most popular Themes in Stacks are Aurora, Utopia, and Bishop.
Use the Style Editor to further customize colors to specific areas of your website.


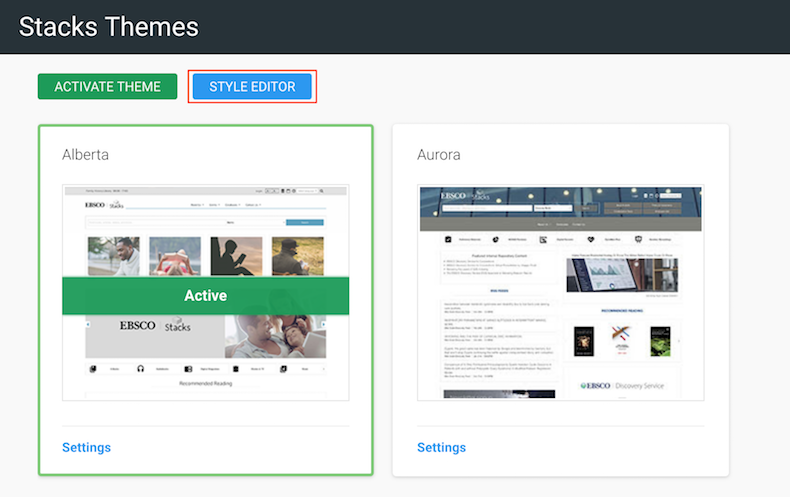
- Navigate to the Theme tile on your dashboard
- Click on the thumbnail of the theme you would like to apply
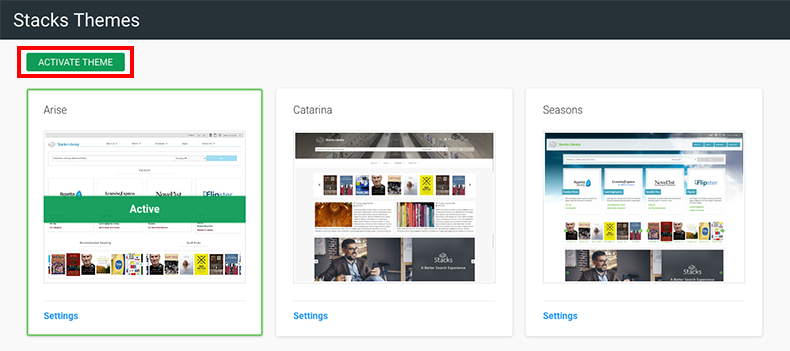
- Click ACTIVATE THEME
- The new theme has now been applied to your Stacks site

- Navigate to the Theme tile on your dashboard
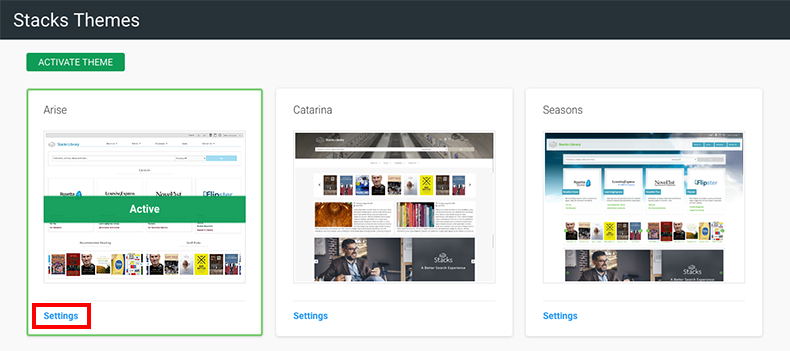
- Click on the thumbnail of the theme you would like to customize
- Click on Settings in the bottom-left corner of the thumbnail

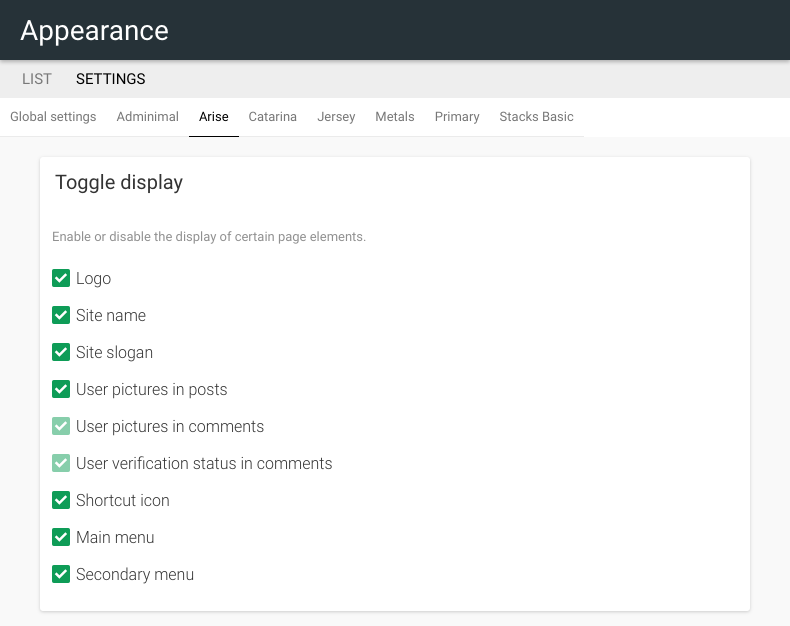
Enable/Disable Page Elements
-
Under ’Toggle Display’, choose to hide or display specific elements

Configure Logo
Configure the settings for the logo that will be displayed in the main navigation bar of your Stacks site
- Check the ‘Use the default logo’ checkbox to use the default Stacks logo
- OR - Click CHOOSE FILE to upload an image file to use as your website logo
- OR - Enter the file path of a logo file accessible on the server using the ‘Path to custom logo’ field
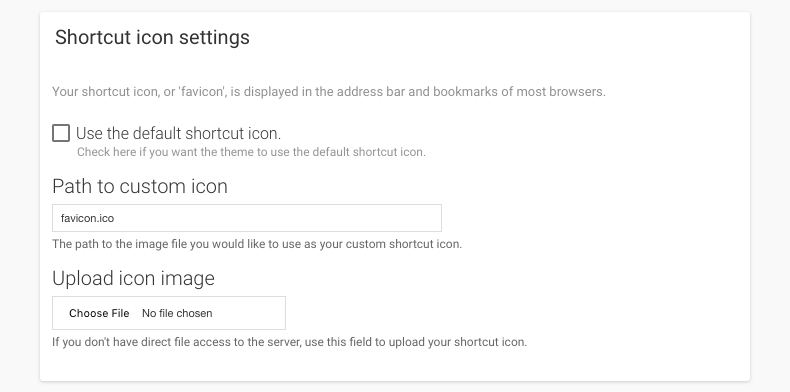
Configure Shortcut Icon
Configure the settings for the icon that will be displayed in the address bar of your Stacks site
- Check the ‘Use the default shortcut icon’ checkbox to use the default Stacks icon
- OR - Enter the file path of an icon file accessible on the server in the ‘Path to custom icon’ field
- OR - Click CHOOSE FILE to upload an image file to use as the custom site icon

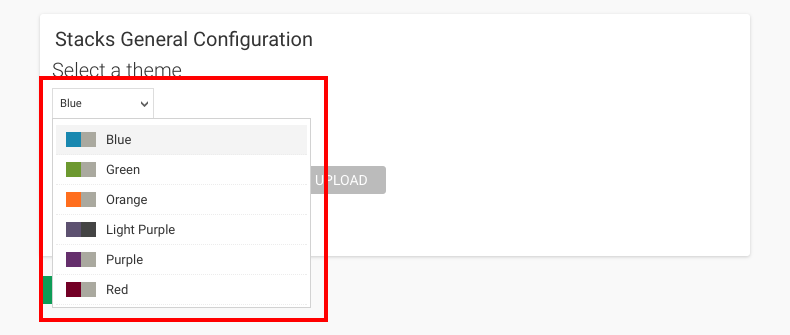
Customize Theme Colors
- To apply a color palette to the theme, choose from one of the color combinations in the ‘Select a theme’ dropdown menu
- This will change the colors of the theme’s elements including but not limited to labels, buttons, borders, etc.

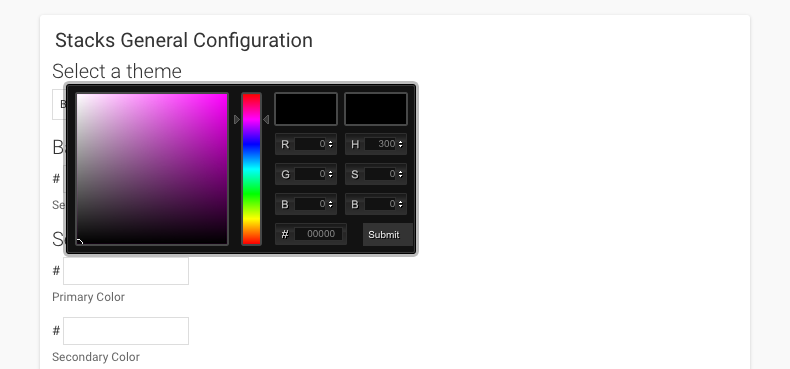
Apply a Custom Primary or Secondary Color
-
Enter the hexadecimal color value
-
OR - Choose a color from the color picker

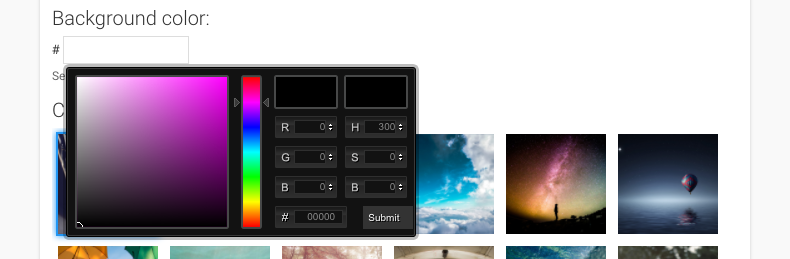
Apply a Custom Background
Apply a background color:
-
Enter the hexadecimal color value
- OR - Choose a color from the color picker
- View an extensive list of hexadecimal color values

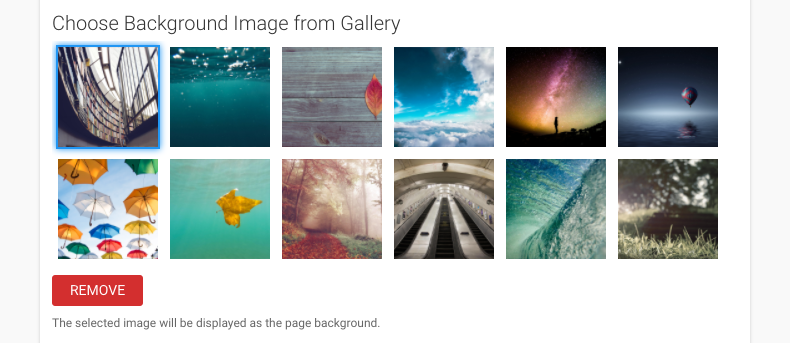
Add a background image from the Gallery
-
Click on the preferred image to select it
- Selecting a background image will override the background color

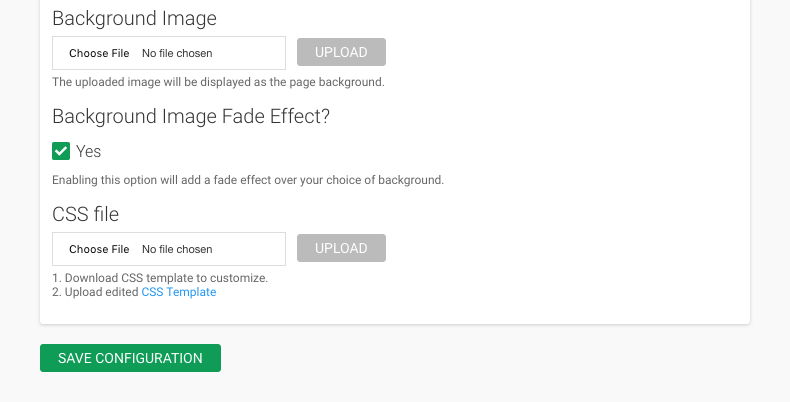
Add a custom background image:
- Click ATTACH
- Browse to find the desired background image
- Selecting a custom background image will override both the background color and any images selected in the Gallery

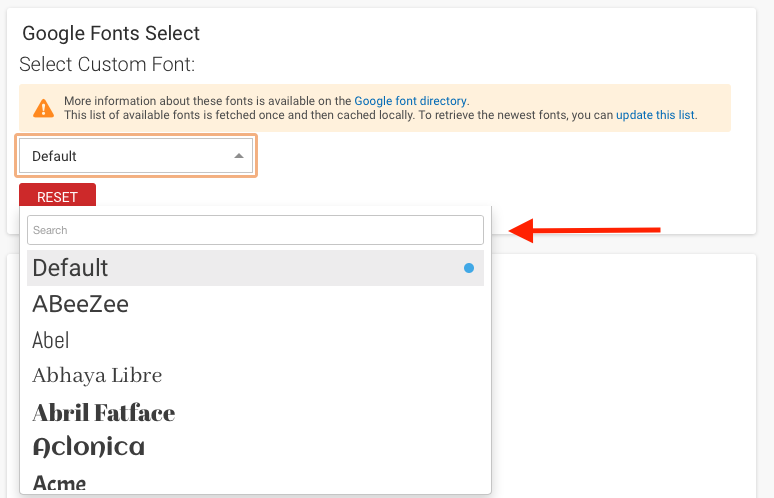
Choose a Google Font
- Click the Dropdown field
- Select your desired font from the list
- Click SAVE CONFIGURATION

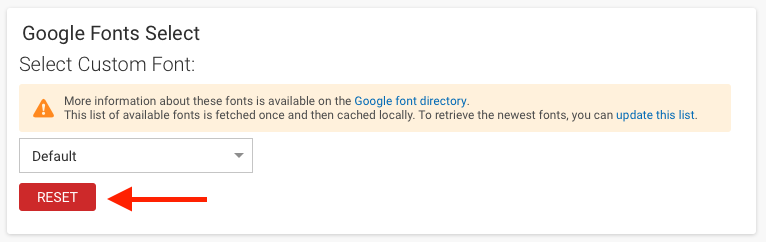
Reset site font:
-
Click the Reset button
-
Click SAVE CONFIGURATION

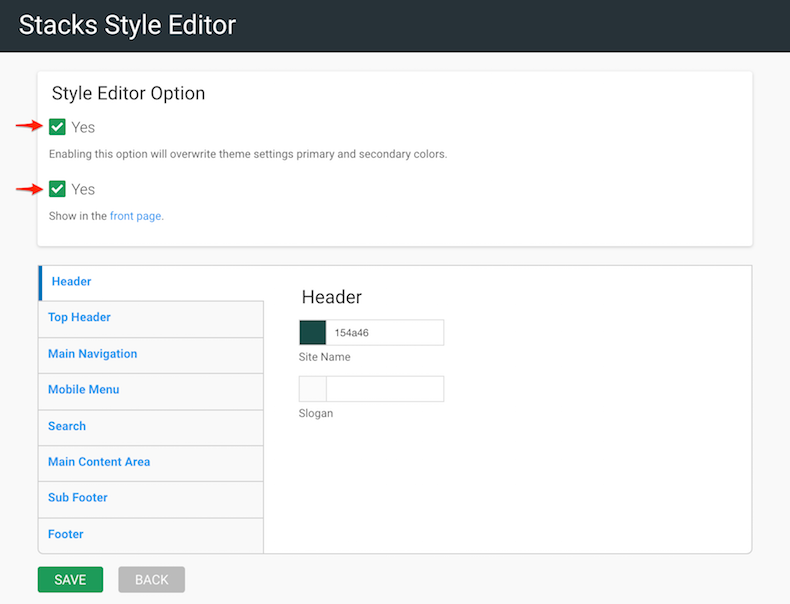
The style editor allows you to adjust your theme colors at a much more granular level. Enabling the style editor will override color options chosen in theme settings.
- Activate the Style Editor from the Theme tile on the dashboard
- Click "Style Editor"

- Toggle "Enable the Style Editor"
- Toggle "Show on front page" (Optional)

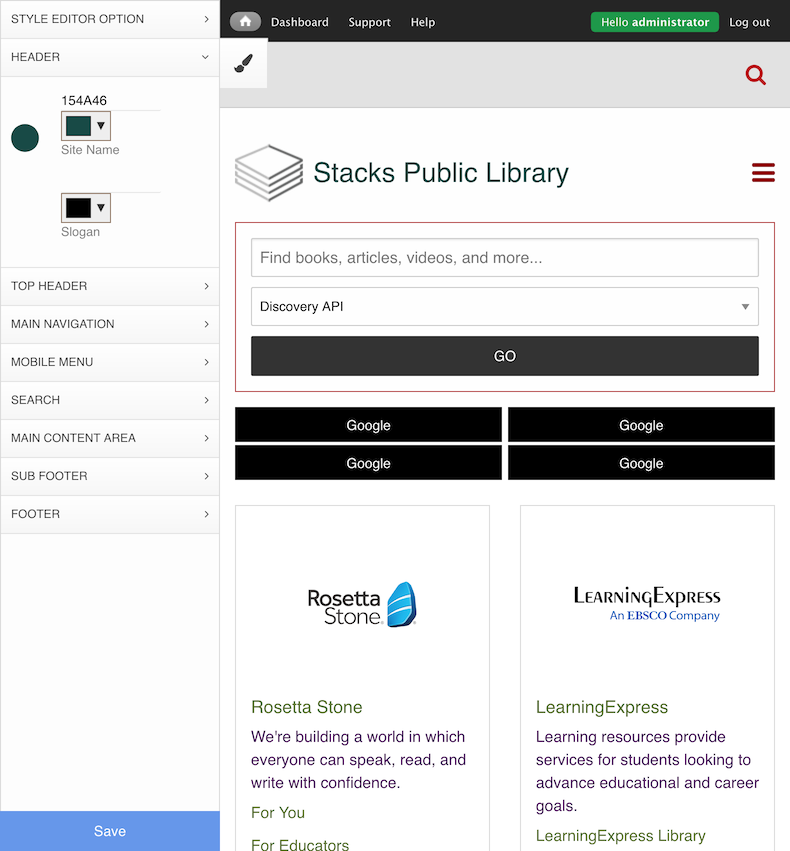
To use the style editor you need to be looking at the frontend of the site.
- Adjust color option in the dropdowns below the activation toggles
- Navigate to the Homepage (If "show on front page" toggled on)
- Expand the section of the side menu you would like to work with
- Pick the colors you want for the object in the corresponding dropdown menu

Use this feature to upload a CSS file to customize your Stacks site
- Click CHOOSE FILE
- Select the appropriate .css file
- Click OPEN
- Click UPLOAD

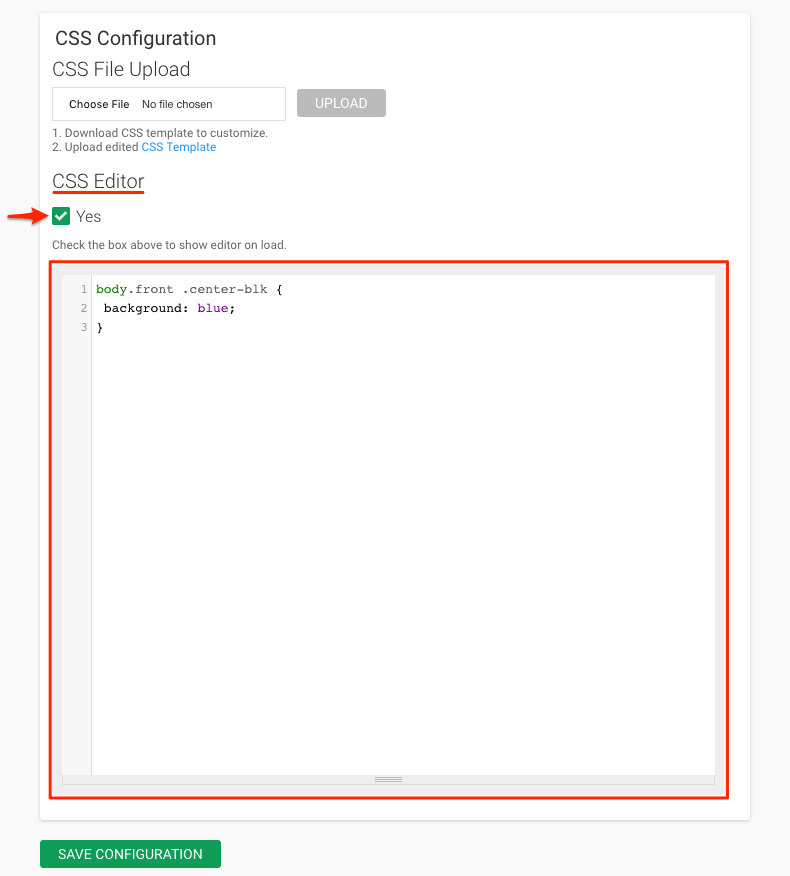
Use this feature to add CSS directly, to further customize your Stacks site
- Toggle the Yes checkbox
- Add the appropriate CSS
- Click SAVE CONFIGURATION

Click SAVE CONFIGURATION to save any changes and/or customizations to your theme.
Back to User Manual
