Landing Pages
 Processing Request
Processing Request
Landing Pages are dynamic, visually appealing pages that direct users to specific content on your website. Create and manage landing pages with individual layouts and dynamically generated content. Add previously created Callouts, Custom Blocks, Resource Flows, Sliders, Events, and News items to your landing pages.
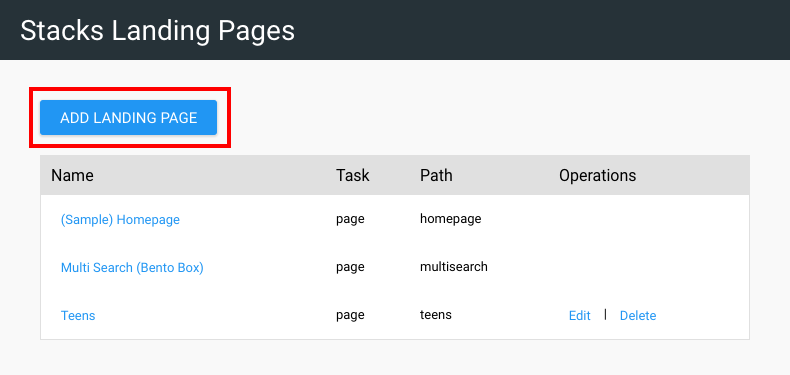
- Navigate to the Landing Pages tile on your dashboard

3. Click ADD LANDING PAGE
4. Enter a name for the Landing Page

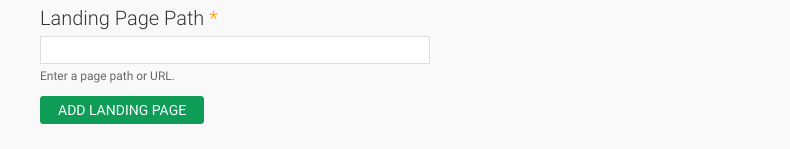
5. Enter the file path for the Landing Page
-
This should be the name of the Landing page, preceded by a ‘/’ and the relative location from which this Page should be linked

6. Click ADD LANDING PAGE to create the page
This may include configuring your website’s home and multisearch pages. Landing Pages are built on customizable frameworks of ‘Panels’. Most previously-created content nodes may be added to any of these panels. Panels may contain no content, one content node, or multiple nodes. The panels are divided into Top, Bottom, Right, and Left. Top and Bottom span the width of the body of the site, while Right and Left are each 50% of the width, approximately (this may be slightly different between themes).
-
Navigate to the Landing Page you would like to configure
-
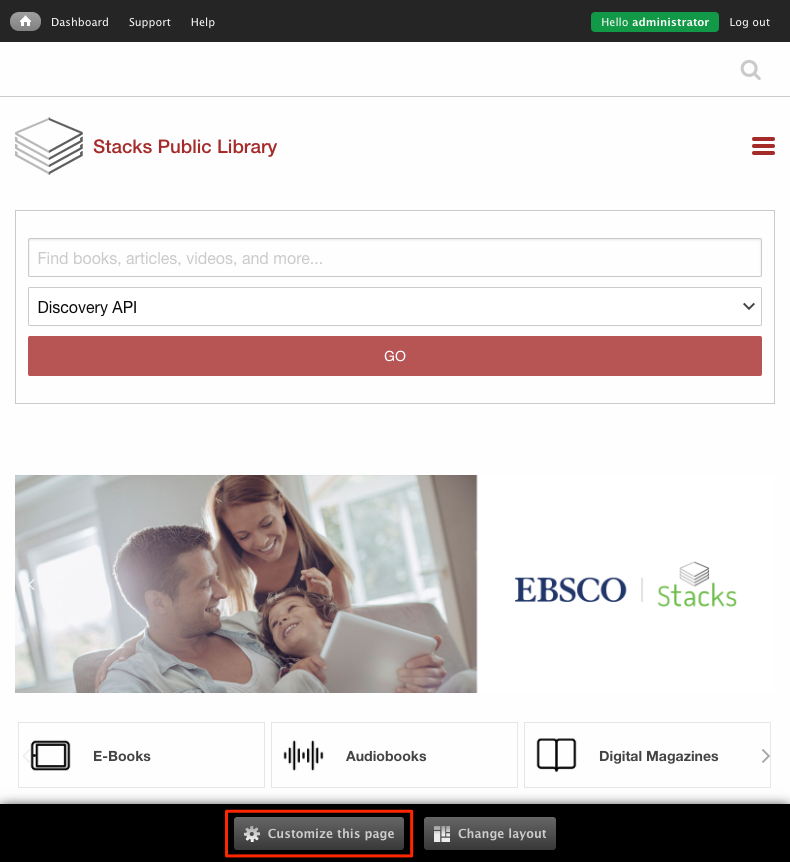
Click CUSTOMIZE THIS PAGE at the bottom of the screen

Add Content to a Panel
-
Click on the + sign in the top right corner of the appropriate panel
-
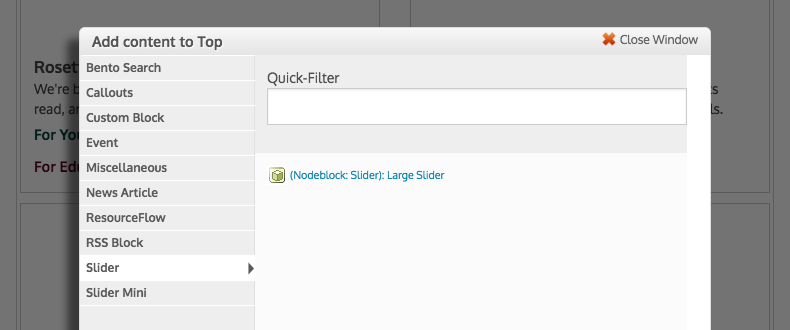
Select the appropriate content type from the menu at left

Select the specific content node to add to the panel

-
Click FINISH to add the node to the panel
-
Optional Continue adding content nodes to panels, repeating Steps #1-4
-
Click SAVE at the bottom of the window to add the new content to your Landing Page
Note: Elements in draft form are only visible to administrators. Even if placed on the page they can't be seen by non-administrators until published.

-
Navigate to the Landing Page you wish to configure
-
Click CUSTOMIZE THIS PAGE
-
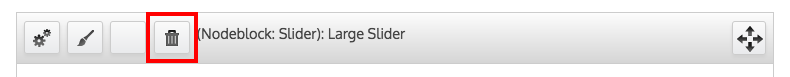
Click the garbage can icon at the top-right corner of the content node to be removed
-
Click OK to remove the content node from the Landing Page

- Click SAVE at the bottom of the window to add the new content to your Landing Page

Stacks gives you the ability to change the columns on a landing page that you can drag and drop content into.
-
Navigate to the Landing Page you would like to configure
-
Click "Change Layout"

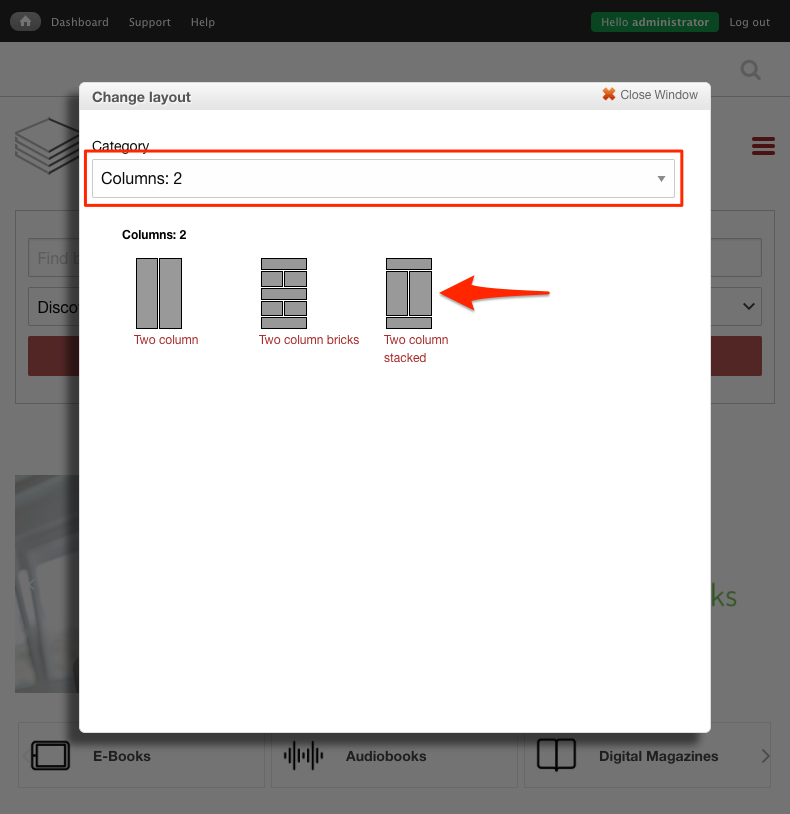
- Select the number of columns you would like on the page from the dropdown menu
- Choose a pattern based on the number of columns by clicking one of the images below it

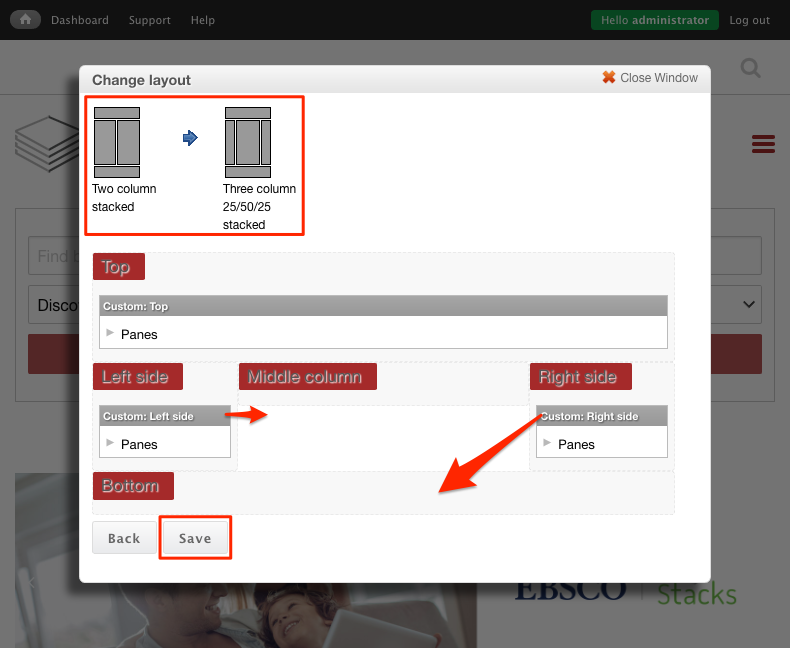
- Adjust the Elements from the current columns into the new layout
- Click "Save" to confirm your new layout

Check out how the Stacks Community is using Landing Pages:
